Is your website already designed to be mobile-friendly? Are you prepared to conquer the upcoming changes in Google’s search algorithm? If not, it’s not too late! You still have about two months to make changes to your site before the new search algorithm goes into effect.
While Google making changes to how it ranks websites in their search results should be nothing new to you, the update that will take effect on April 21st is set to be one of their most significant modifications to date.
What the Update Means for your Website
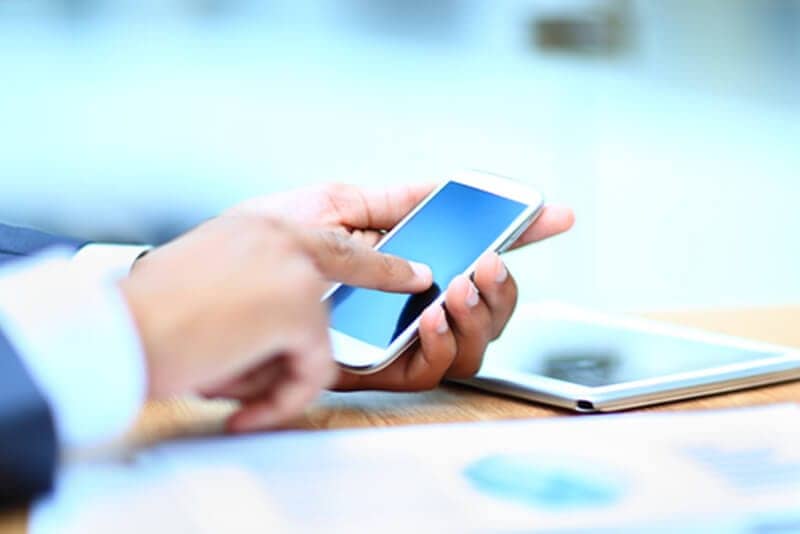
Google’s recent announcement of an anticipated algorithm change that will favour mobile searchers means that Google’s search results will now rank mobile-friendly sites higher than their non mobile-friendly counterparts.
If your site lacks critical mobile-friendly characteristics, it will most likely fall in Google’s search results when the new algorithm goes into effect. Alternatively, sites that make changes to become more mobile-friendly will likely move up in Google’s search results.
If you run an indexed application, Google will now serve up information from your app in search results for signed-in users that have your app installed on their device. Your search engine ranking will also be somewhat determined by the quality and relevance of that information.
How to Make your Site More Mobile-Friendly
Seeing as how your search ranking will surely fall if you do not do so, adapting your site to be more mobile-friendly is essential. Fortunately, there are many ways that you can do so without completely redesigning your website.
One of the ways to improve the mobile-friendliness of your website is to allow Googlebot access to JavaScript, CSS, and Image files. This will give Google’s web crawling bot the ability to crawl these properties of your website to more effectively index your content correctly for improved overall rankings.
If you’re attempting to integrate mobile and desktop versions of your website, accurate redirects are a must. In other words, if mobile users are searching for a desktop compatible URL, your site should effectively redirect the user to the mobile-friendly version of your site.
As an Internet user, you’re most likely familiar with receiving a frustrating “Page not found” message when searching for a specific page you’re interested in. While the page might exist on the desktop version of your site, you also need to be sure that its’ equivalent exists on your mobile-friendly site.
Because most mobile users will typically wait less for a page to load than their desktop counterparts, it’s also essential that your mobile-friendly site loads quickly and completely. If you fail to do so, momentarily interested users will lose interest as soon as they gained it.
Text size and font choice are also two very important criteria when designing your mobile-friendly site. Because mobile devices are obviously much smaller than desktops, you must be sure that your site can be read on multiple different-sized screens.
As Google makes another important change to their search algorithm, it’s important that your website doesn’t get left behind. If you’re looking to discuss your company’s online marketing needs, be sure to give CAYK® a call at 403-456-0072 today!
How useful was this post?
Click on a star to rate it!
Average rating 0 / 5. Vote count: 0
No votes so far! Be the first to rate this post.